Apa Itu Core Web Vital dan Apa Artinya Untuk Website Ecommerce?
Core web vitals adalah tambahan baru untuk faktor peringkat pencarian google terkait UX, yang memperhitungkan metrik akun seputar stabilitas halaman dan kecepatan memuat elemen kunci sebuah halaman website.
Metrik baru diumumkan oleh Google tahun lalu, tetapi akan mulai berlaku pada Juni 2021.
Dalam artikel ini, kita akan melihat apa itu core web vital, dan bagaimana metrik tersebut dapat memengaruhi situs E-Commerce.
Apa Itu Core Web Vitals?
Data Core Web Vitals adalah sekumpulan metrik yang dilihat Google sebagai kunci untuk pengalaman pengguna. Tampaknya, ini adalah upaya Google untuk meningkatkan UX situs yang diperingkatnya dan memberikan pengalaman pengguna yang lebih baik.
Banyak pengukuran UX diambil dari pengujian pengguna – melihat bagaimana orang nyata menggunakan situs web Anda dan kinerja tolok ukur, tetapi Google telah memilih elemen yang dapat diukur dengan lebih tepat.
Menurut Google:
Setiap Data Web Inti mewakili aspek berbeda dari pengalaman pengguna, dapat diukur di lapangan, dan mencerminkan pengalaman dunia nyata dari hasil penting yang berpusat pada pengguna.
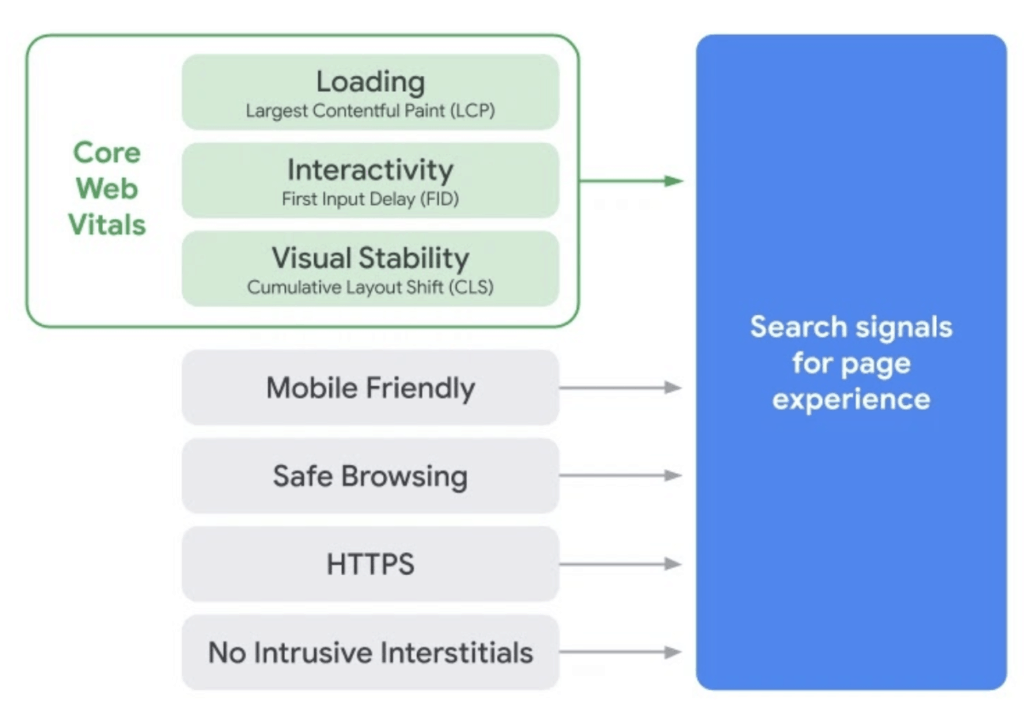
Metrik baru ini akan ditambahkan ke metrik terkait UX Google yang sudah ada, yang mencakup keramahan seluler, penggunaan HTTPS, dan interstisial yang mengganggu.

Metrik baru ini mengukur faktor-faktor yang memengaruhi pengalaman pengguna saat pengunjung membuka halaman:
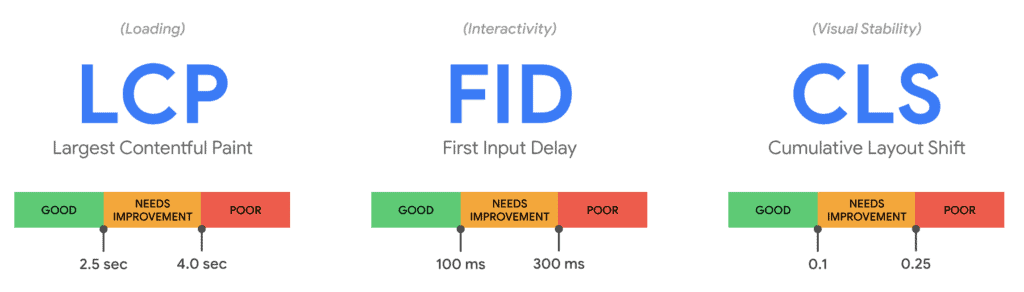
- Largest Contentful Paint (LCP). Ini adalah ukuran waktu yang diperlukan agar konten terbesar di halaman web terlihat. Untuk penerbit, ini mungkin teks artikel. atau mungkin gambar produk di situs pengecer. Untuk klasifikasi 'baik' dari Google, konten ini akan dimuat dalam 2,5 detik.
- First Input Delay (FID). Ini adalah ukuran waktu sebelum pengunjung dapat berinteraksi dengan halaman. Di beberapa situs, Anda mungkin memperhatikan bahwa Anda tidak dapat mengklik tautan atau menambahkan teks ke bidang formulir hingga berbagai elemen halaman selesai dimuat. Untuk klasifikasi 'baik' dari Google, penundaan sebelum interaksi ini harus kurang dari 100 md .
- Cumulative Layout Shift (CLS) . Metrik ini berkaitan dengan stabilitas visual halaman. Elemen yang bergerak atau tidak stabil saat halaman dimuat dapat menyebabkan pengguna mengklik tautan yang salah dan dapat menjadi pengalaman yang membuat frustrasi. Untuk klasifikasi 'baik', Google ingin melihat CLS kurang dari 0,1.

Bagaimana Anda Dapat Mengukur Kinerja Situs Anda?
Anda dapat mengukur situs Anda berdasarkan kriteria kinerja Google menggunakan beberapa alat Google.
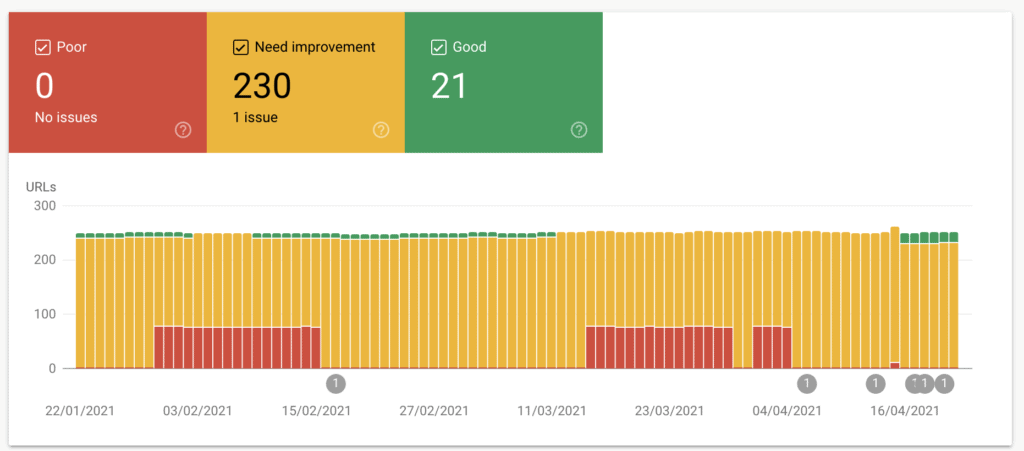
Google merekomendasikan penggunaan Search Console untuk mengidentifikasi halaman yang gagal memenuhi standarnya dan oleh karena itu perlu diperhatikan.
Anda kemudian dapat melihat halaman ini dalam alat Wawasan Kecepatan Laman, sementara alat lain seperti Lighthouse dapat memberikan lebih banyak wawasan.

Mengapa Ini Penting untuk Website E-Commerce?
Metrik ini akan digunakan dalam algoritme peringkat Google mulai pertengahan Juni (tanggal pastinya belum diumumkan).
Pada dasarnya, meskipun bobot pasti yang diberikan untuk data Core Web Vitals ini dibandingkan dengan faktor peringkat lainnya tidak jelas, kinerja situs terhadap metrik ini dapat memengaruhi peringkat pencariannya.
Tampaknya banyak situs harus bekerja untuk memenuhi kriteria Google. Sebuah studi oleh Reddico terhadap core web vitals membandingkan kinerja kecepatan 500 merek ritel teratas.
Ditemukan bahwa hanya 35% yang mencapai skor 'baik' untuk Cat dengan Konten Terbesar, dan 32% mencapai hal yang sama untuk Pergeseran Tata Letak Kumulatif.
First Input Delay adalah satu-satunya dari tiga tanda vital di mana sebagian besar merek lulus ujian, dengan 83% mencapai skor 'baik'.
Singkatnya tentang Core Web Vitals
Seberapa pentingnya inti web vitals bagi kinerja pencarian E-Commerce masih harus dilihat, tetapi ini tentu saja merupakan area yang harus diperhatikan oleh merek.
Secara lebih luas, UX yang baik penting untuk kinerja E-Commerce. Situs dengan pengalaman pengguna yang lebih baik, mulai dari kecepatan memuat hingga kemudahan navigasi dan checkout yang lancar lebih cenderung mengonversi pengunjung.
UX adalah area yang harus menjadi fokus situs, tetapi jika ini menjadi faktor peringkat yang signifikan, maka beberapa situs mungkin perlu lebih memperhatikan.


Posting Komentar untuk "Apa Itu Core Web Vital dan Apa Artinya Untuk Website Ecommerce?"